CSE625 - Introduction
General | Part 2Jumping into HTML and More
Open Dreamweaver
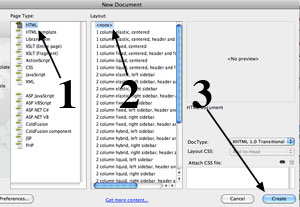
Click on the Dw icon in the dock at the bottom of the page. Under File click on Open if necessary. Click first on HTML, the <none> and finally Create in the lower right corner.
If you have a split window, divided left from right, go to View in the menu bar on the top of the page and deselect View Vertically by clicking on it. The split will become top and bottom. The top is the code, the bottom is the design (what you see is what you get). Similarly if you remain in the vertical split, the left will be the code and the right will be the design.
Text
Simply place your cursor in the bottom of the split, the design portion, and type as you would in a typically word processor. For now we will not change the features such as font family, size, position or color.
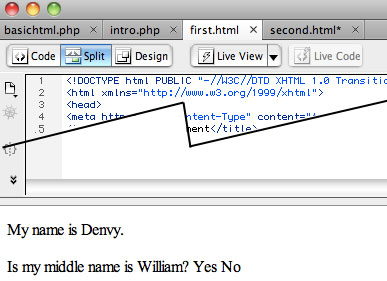
For the first quick and easy website type something like "My name is ...." Press Return and type a seond line like "Is my middle name ....? Yes No"
Save
 Save this page by
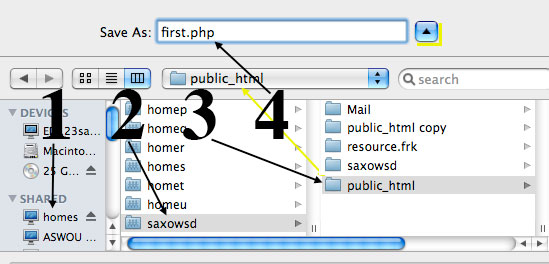
clicking on File then Save As. Find your public_html folder (On the Macs in ITC001, click on the small blue square with the black triangle. The click on home.... in the left column followed by a click on your username in the next column over and finally on public_html in the third column.) Give the document a name like "first.html" and click on Save. Actually it is best, by far, to create a folder in the public_html folder and save the document in that folder.
Save this page by
clicking on File then Save As. Find your public_html folder (On the Macs in ITC001, click on the small blue square with the black triangle. The click on home.... in the left column followed by a click on your username in the next column over and finally on public_html in the third column.) Give the document a name like "first.html" and click on Save. Actually it is best, by far, to create a folder in the public_html folder and save the document in that folder.
Second page
Create a second page by clicking on File then New and choosing HTML, <none> and Create as you did for the first page.
On the second page type something like "If you chose Yes, you are correct! If you chose No, you are not correct. Return back to the first page."
Save this page in the same place in the same way with a name like "second.html."
Link
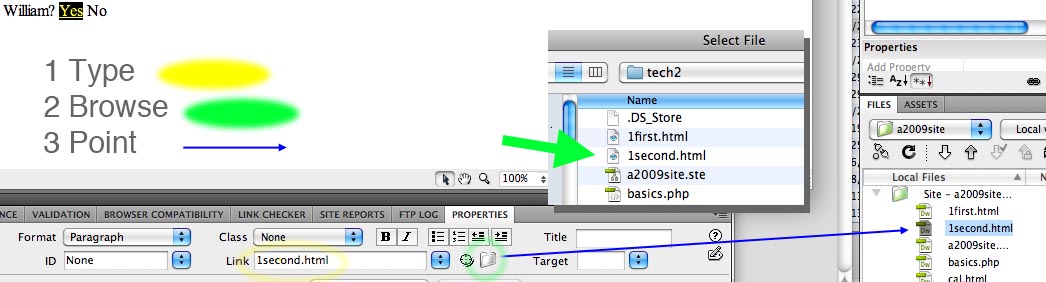
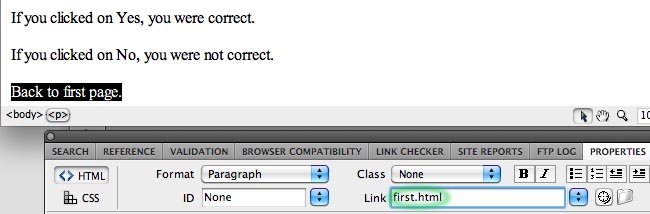
To create a link highlight the text (or image) which will serve as the active part of your webpage. Relative inks (links to other webapge in the same folder or computer) in Dreamweaver can be done three different ways.
- Type the name of the webpage to which one is to navigate exactly in the Link box, eg. "second.html".
- Click on the blue folder to the right of the Link box and browse to find the name of the webapge to which one is to navigate
- Be certain that your folder appears in the right of the screen on Files and Local Files. Click on the bullet and drag pointer to the desired webpage name. (Click on image to enlarge.)

Make certain that the second webpage is open and highlight the text which will serve as the link. Repeat the above procedure typing or selecting the name of the first webpage, eg. "first.html."
View your Website
Because WOU has set the public_html folder as on the Internet, one may view the webpages at www.wou.edu/~yourusername/. A directory will appear and you choose the appropriate folder and document. After you have found your webpage, you will be able to see the complete URL in the address box at the top of the page.
