Add a page to the menu
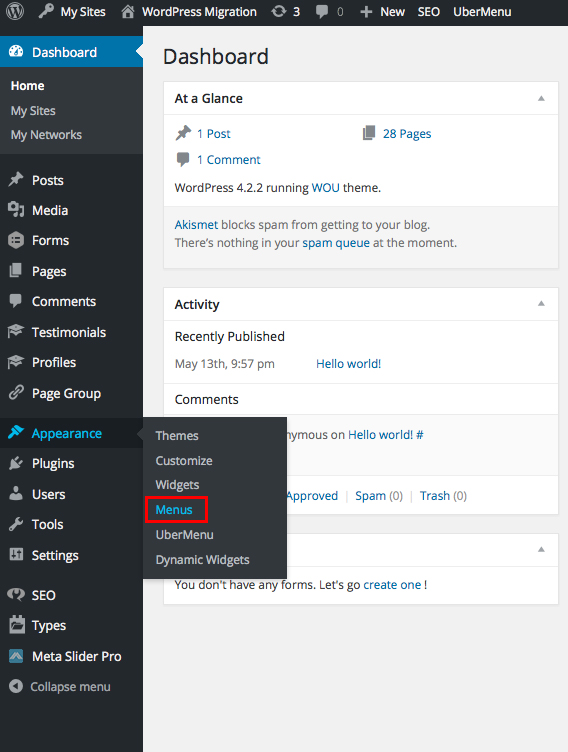
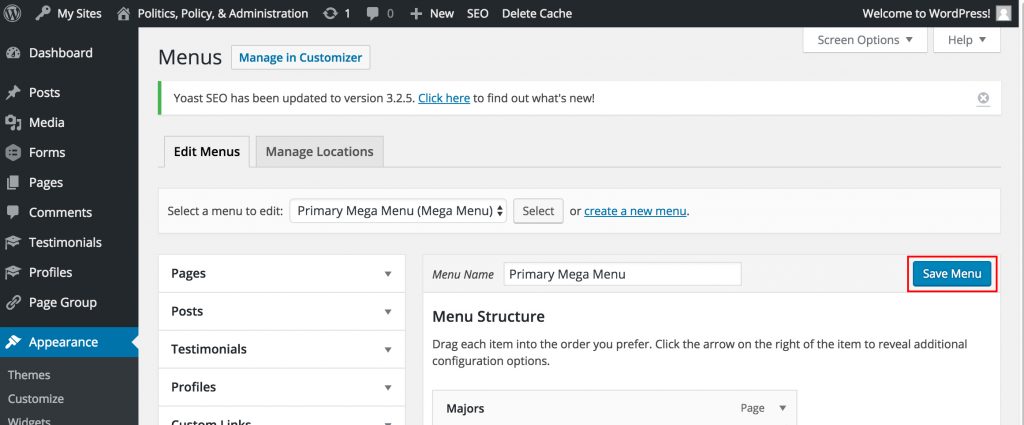
Select “Menus” under Appearance in the left nav.

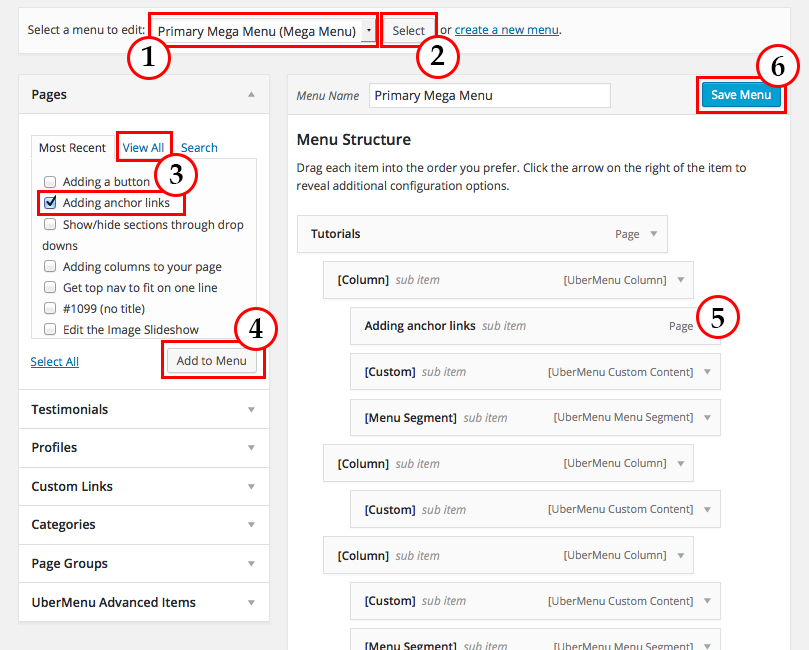
- Select “Primary Mega Menu (Mega Menu)” from the Select a menu to edit: dropdown.
- Click on the “Select” button.
- Check the box to the left of the page you want to add from either the “Most Recent” tab or click on the “View All” tab to search to find the page.
- Click “Add to Menu” button.
- Drag your page that has been added to the bottom of the menu to the location you would like it to appear.
- Click save menu.

Adding Header text to your menu
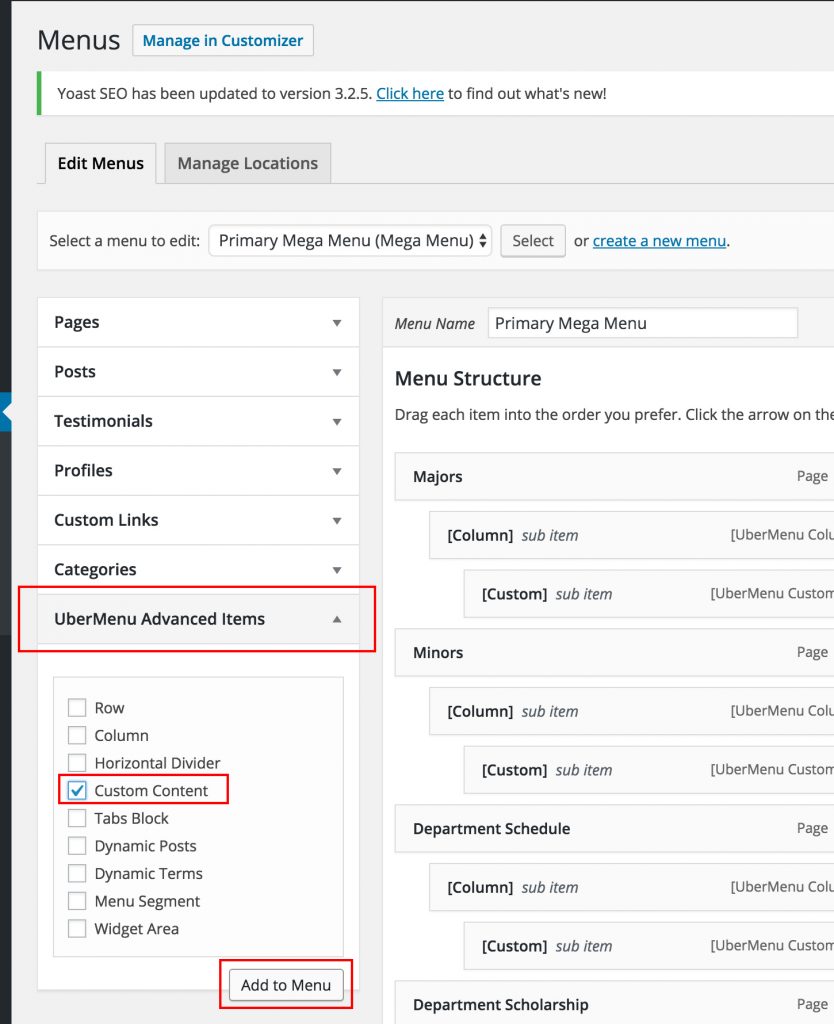
- Select the UberMenu Advanced Items
- Check the Custom Content box
- Click the Add to Menu button

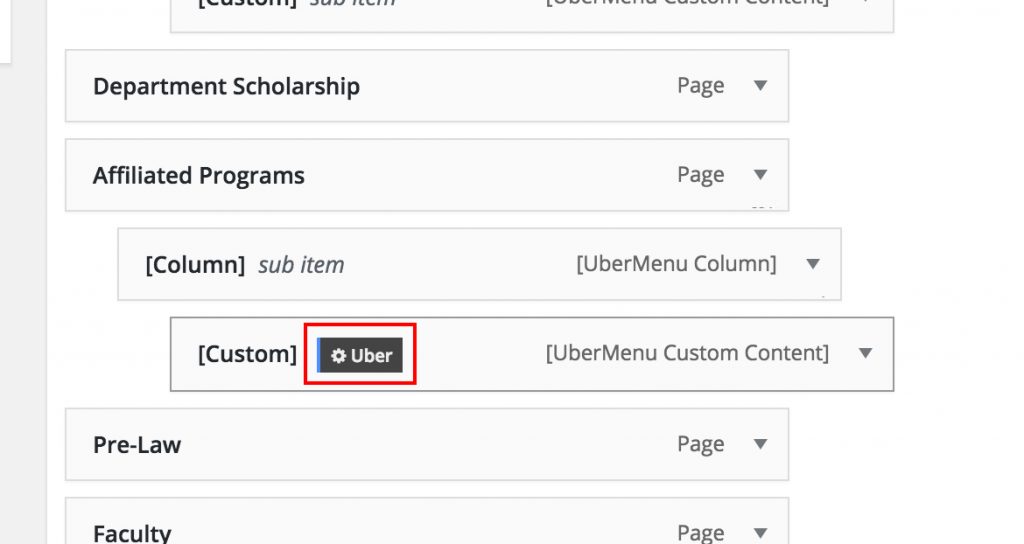
- Drag the Custom Content block and nest it under the column you would like it to appear.
- Hover over the Custom Content block and click on the Uber settings icon.

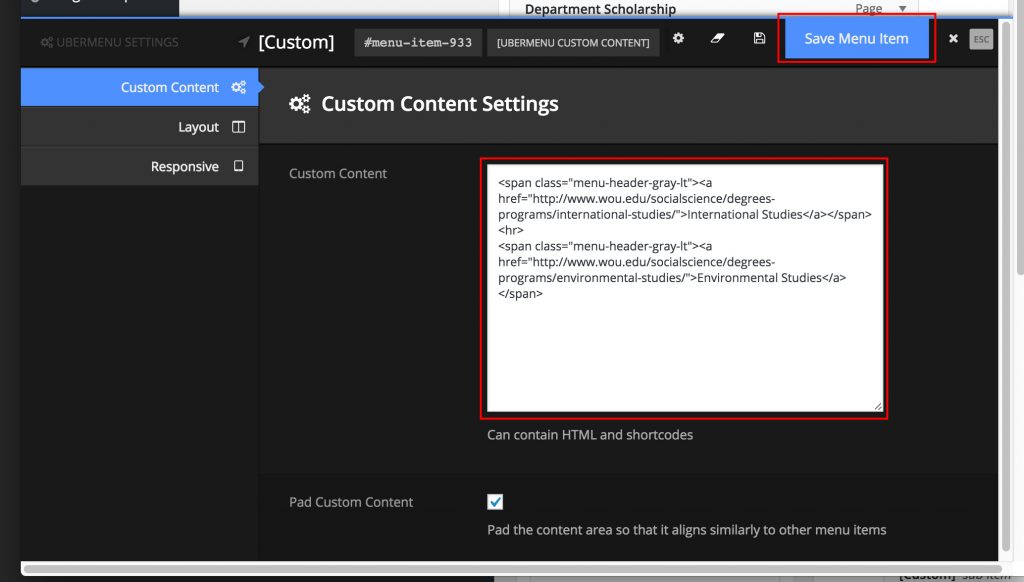
- Copy and paste the custom code in the box and change out the links and heading names. Then click Save Menu Item.
- Custom code:

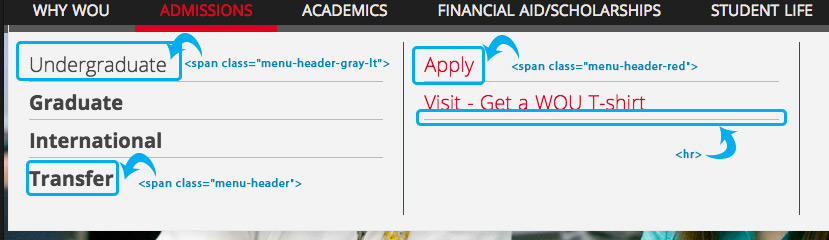
<span class="menu-header-gray">BoldGrayMenuHeader</span><span class="menu-header-gray-lt">LightGrayMenuHeader</span><span class="menu-header-red-lt">RedMenuHeader</span><span class="menu-header-gray-lt"><a href="#">LightGrayMenuHeaderWithLink</a></span><hr> (will get you a line that you can put ontop and below the headers)<hr style="margin-bottom:-20px;">(will give a good line for under a heading with a list of items to fall under it)
- Custom code:

- Then click Save Menu and you should then see this new item appear on your navigation.

[fruitful_sep]
Left navigation
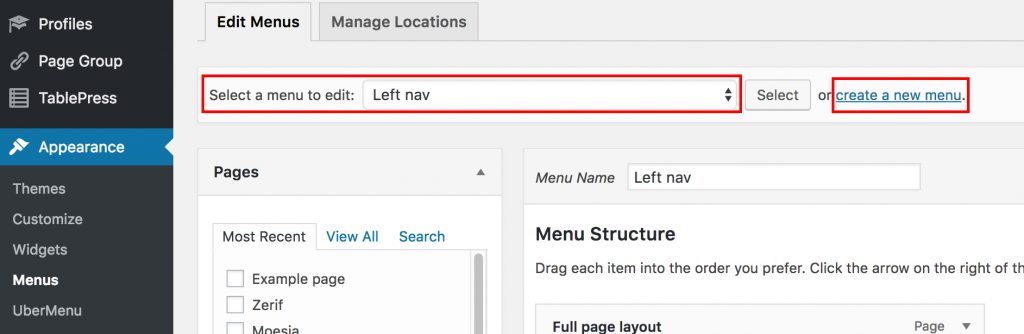
Under the menu selection either create a new menu or select the one you would like to edit.

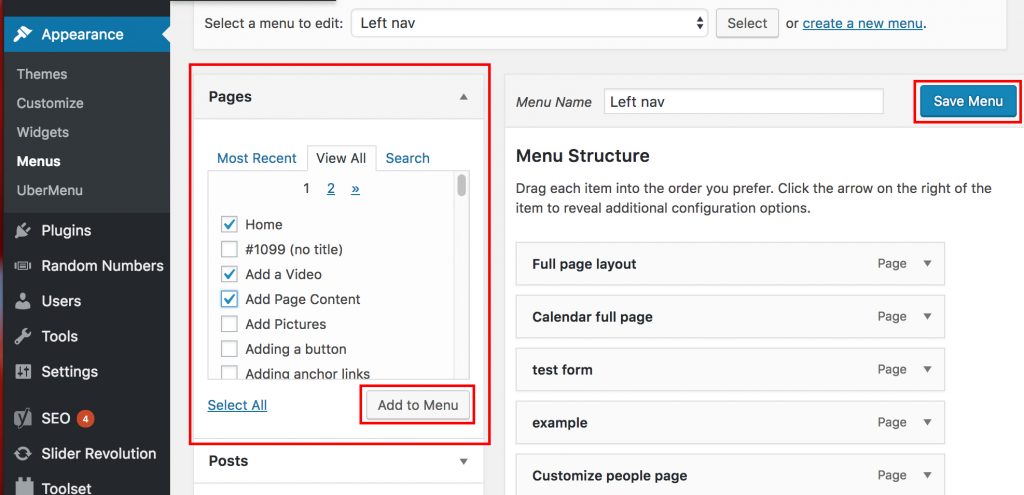
Check the box for any pages you would like to add and then click the button Add to Menu. You can drag and drop the pages to have them appear in any order you would like. Then select Save Menu.

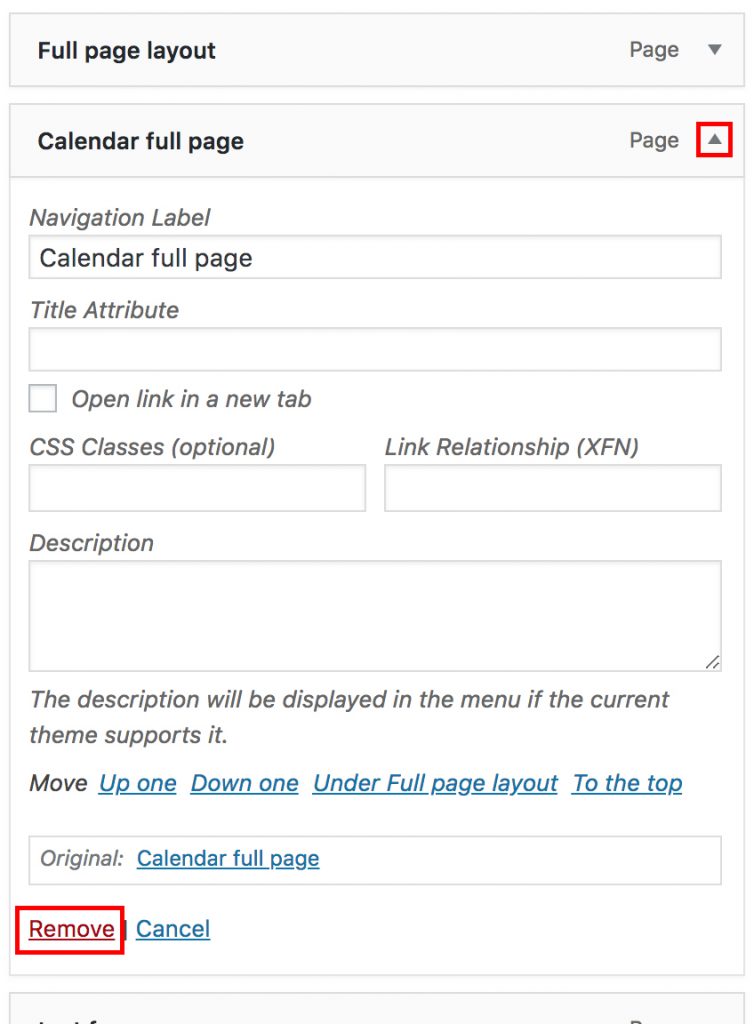
If you would like to delete a page from your menu click on the arrow to the right of the Page and select Remove