Website Style Guide
Look and feel
There are specific templates that have been created to keep consistency of the WOU brand. If you are going to use the Divi Builder and want to add more than just basic words to a page you will need to use these templates.
Colors
Color is one of the most important elements of the Western Oregon University identity system. Red and white are the official primary colors. WOU gray and silver are optional colors. If you choose to change colors of table backgrounds and what not, below are the colors to choose from.
| Primary colors | Secondary colors | |||
 |
 |
 |
 |
 |
| WOU RED HEX: #db0a29 |
WHITE HEX: #ffffff |
WOU BLACK HEX: #000000 |
WOU GRAY HEX: #c4c6c8 |
WOU SILVER HEX: #a7a9ac |
Typography
Headings
- Use headings in chronological order (h1, h2, h3, h4)
- If you want to change the font you can use either Montserrat or Caveat
- Stick with our color pallet
- Black (#000000)
- Gray (#73777b)
- WOU red (#db0a29)
Images
Recommended Image Size:
-
Banner Images: 2000×1500 (height can be adjustable)
-
Square: 1500×1500
-
Vertical: 1500x1800
-
Horizontal: 1500×1100
File Types:
-
Save images in .jpg, .gif, or .png format only.
-
.pdf, .psd, .tff, and .doc files aren’t web-compatible.
Steps:
-
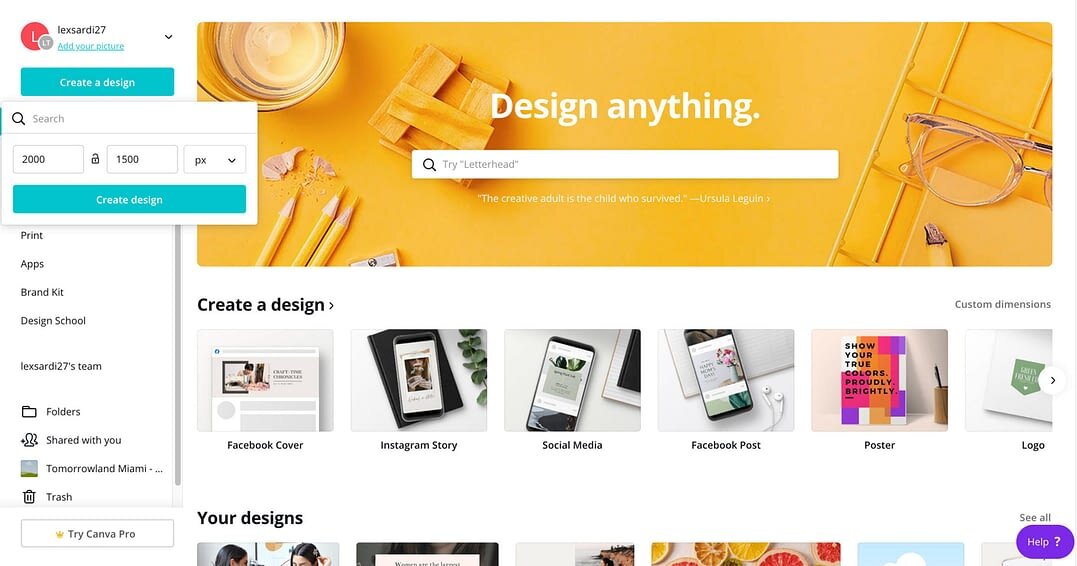
CLICK HERE to sign up or log in to Canva (it’s free!)
-
On the top left corner, click on the teal button, “Create Design” for the dropdown
-
Click on “Custom dimensions” and put 2000×1500, and click on “Create Design”

4. Name your file “Banner Images 2000×1500” and you can use this for all your banner images on your website
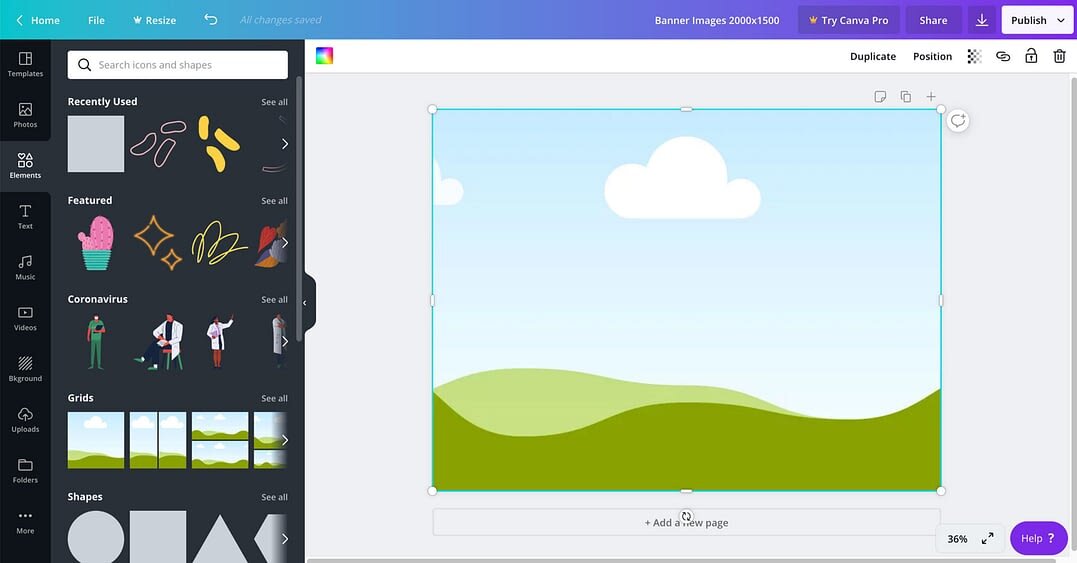
5. On the left, click on “Elements”
6. Under “Grids” click on the single image element

7. On the click, click on “Uploads” and upload an image of your choice
8. Drag and drop it to the image element on the artboard
9. Resize if necessary

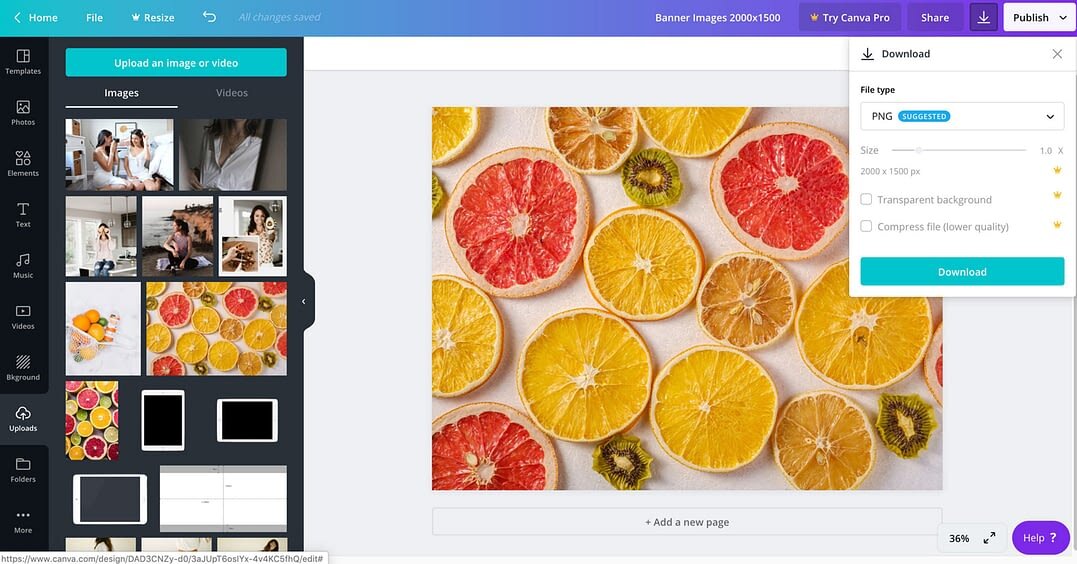
10. On the top right corner, click the “download” icon and download as .PNG
11. Add to your website
Page layouts and templates
Homepage
Using the Divi Builder: must utilize these templates. You can pick and choose which sections you would like to be added.
Using the standard WordPress Block either: Homepage Option 1 or Homepage Option 2 and needs to have more content than just the slideshow of images at the top. Here is a tutorial on how to modify the widget areas for the homepage. Here are other basic tutorials on how to edit your WordPress site.
Section Tempalates (Divi)
You can use any of these templates for different sections of your site.
Navigation styles
Top Navigation
Must all fit on one line. You can tighten up the space in-between the tabs by following these few simple steps.
Left Nav
The left nav is optional but if used the max amount is 8.
Web Accessibility Guidelines
Introduction
Western Oregon University web accessibility guidelines have been created to fulfill Western Oregon University’s on-going commitment to establish and maintain a learning environment free of barriers. In order to achieve such an environment, these guidelines have been designed to provide accessible web material to all persons regardless of physical, mental, or technological ability.
Legal Requirements
Web accessibility guidelines have also been created to meet ethical and legal standards set by Section 504 of the Rehabilitation Act of 1973 and Section 508 of the Rehabilitation Act Amendments of 1998. These laws prohibit Western Oregon University from discriminating against individuals with disabilities and require all material intended for presentation to the general population to be presented in an accessible format for anyone.
Best Practices to Address the Needs of Persons with Disabilities:
Auditory Limitations or Deafness:
- Provide transcripts of audio content and Closed Captioned or Full Text transcripts for video materials where applicable.
- 3Play Media (http://www.3playmedia.com/): cost effective technique for Captioning video content.
Cognitive Limitations:
- Do not use flashing or strobe content.
- Provide easy-to-use controls and navigation schemes.
- Employ consistency in labeling and navigation, where possible.
- Use the clearest, simplest language appropriate to the content.
- Provide control over all time-based media (i.e., slideshows).
Visual Limitations or Blindness:
- Use well-structured and semantic HTML.
- Use meaningful ALT attributes on images.
- Do not use tables for layout purposes.
- Use headings in cronalogical order (think if somone had the page only displaying in a list format)
- Properly linearize content, especially forms.
- Provide sufficient contrast between foreground and background elements.
- Avoid using pop-up windows.
- Label all form elements.
- Do not use Flash™ for navigation and avoid using it in other places, where possible.
- Provide access keys and “skip to content” links.
- Use WAI-ARIA landmarks where possible.
- Position hidden content of-screen instead of using “display:none.”
- Provide additional guidance and controls using of-screen content (i.e. descriptions of the page layout and available access keys).
- Provide transcripts of audio content and Full-Text transcripts or Captioning for video materials where applicable.
- Do not use flashing or strobe content.
- Provide easy-to-use controls and navigation schemes.
- Employ consistency in labeling and navigation, where possible.
- Use the clearest, simplest language appropriate to the content.
- Provide control over all time-based media (i.e., slideshows).
Development tools
While creating websites, developers throughout the WOU –System should adopt and exceed the web standards established by the Worldwide Web Consortium (W3C) for the creation of online content. Specifically consult the W3C’s page on accessibility (http://www.w3.org/TR/WCAG/)
Web applications and tools for developers include:
- Vischeck (http://www.vischeck.com/): Simulates colorblind vision.
- Web Accessibility Evaluation Tool (WAVE) (http://wave.webaim.org): Accessibility evaluator.
A number of plugins are available for the Firefox web browser (http://www.mozilla.org/en-US/firefox/new/?from=getfirefox) in testing your website’s compliance with accessibility guidelines:
- AInspector for WCAG Accessibility Evaluation (https://addons.mozilla.org/en-US/firefox/addon/ainspector-wcag/): Easy to use and provides clear, actionable results.
- WCAG Contrast Checker (https://addons.mozilla.org/en-us/firefox/addon/wcag-contrast-checker/): Tests to see if elements on the page provide enough contrast to be visible to those with impaired vision.
Additional Resources
- W3C Accessibility (http://www.w3.org/standards/webdesign/accessibility.html)
- Designing for Screen Reader Compatibility (http://webaim.org/techniques/screenreader/)
Non HTML documents
Many types of document types may not be accessible to screen readers including the following:
• PDF’s
• Word documents
• Power Point
• Flash or streaming video
Sometimes the software used to create specific file types includes features which allow a user to add accessibility functionality. The problem is that many times using these features properly takes longer than creating the original document.
The easiest method for making a document accessible is to copy the text from the file and paste it into a standard web page. This is especially true for Microsoft word files with minimal formatting and imagery. Documents designed with page layout software such as InDesign or Quark many times depend on graphic elements to convey their message appropriately. The design staff within the Marketing & Communication office at Western Oregon University will assist individuals wishing to convert graphic layouts of marketing material into an accessible webpage.
Where to check pages for accessibility
- Use the Divi Builder Accessibility tool
- Click on the glasses icon in the bottom left corner on any page of your site while logged in and it will give you options of the items to check. Mainly check the Headings and Color Contrast.
- WAVE Web Accessibility Evaluation Tool http://wave.webaim.org/
- Accessibility self test at http://www.lgta.org/accessibility/initial-assessment.html
- Lift Software’s accessibility test at http://www.usablenet.com/
Reference material
Linking out to other sites
If you are adding content to your site that is repetitive and already exists on another WOU site, please link to their page so we can eliminate duplicate information and needing things to be updated in two separate places.

